Table of Contents
Frontend Framework is a Supporting Statement for Web Development
We all know User Experience is very important whenever a business starts building its website. The backend working and operation can be in thousands and millions, but what the user experiences and what they see should be as smooth as a mirror. And this is where the Frontend Framework comes into the scenario.
Frontend Framework makes the process of creating responsive and intuitive websites easy. In this blog, we have listed the top front-end framework for web app development.
Frontend Frameworks are used by some of the famous and successful companies like Facebook, Netflix, and Instagram. Frontend frameworks are the foundations of the software development process.
However, there are many ways that you can choose when you want to build eye-catching applications that can boost the user experience.
We have made this process easy for you by jotting down the top frontend frameworks of 2022 and now you can choose according to your needs.
What is Frontend Framework?
Frontend Web Development is the process of altering the data to a graphical interface with the use of CSS, HTML, and JavaScript so that users can connect with that data.
There are many popular backend frameworks like Django and RoR that helps in building sound logic and functionality, and frontend frameworks like Vue and Reach help in building user usability.
The front end of the website can be built using a variety of development tools and platforms, such as Joomla, Drupal, and WordPress.
While using accessible techniques and tools, front-end developers consider these points. Designers require the website to work effectively across all browsers due to the constant growth of mobile devices such as tablets and smartphones.
You can easily accomplish this by using style sheets in CSS to create a responsive web design. CSS, HTML, and JavaScript are used as part of the performance goals to ensure that the website loads rapidly.
In front-end development, also known as CSS frameworks, files and folders contain homogenous, prewritten code. While allowing flexibility with the final design, they give you a platform to build on.
Frontend Components
The frontend frameworks include the following components:
- The collage makes it simple to build the design characteristics of your site.
- Different types of font styles vary on the basis of their use.
- Buttons, navigation bars, and side panels are examples of pre-built site components.
Advantages of Frontend Framework for Web Development
Frontend frameworks are mostly used to construct interactive tools and develop responsive web pages. It develops consistent goods to boost traffic and enhances the look and feel of mobile and internet apps.
Aside from that, there are a number of advantages to using popular UI frameworks:
The responsiveness of the features and applications has improved.
Web developers can now create apps with fast-reacting features thanks to the newest front-end framework. They are adaptable and quick to put together, allowing the app to react rapidly with a tap and work in that manner.
- Rapid development with user-driven outcomes
With the help of the existing framework, it is possible to accelerate the creation of a number of site parts.
It also reduces the amount of time spent developing in real time.
For example, the frontend section of the program must be developed concurrently with the app’s backend development, and once the latter is complete, the frontend space will explode in a few days.
- Real-time programming is provided.
The creators of existing front-end frameworks are the ones who benefit the most from front-end website development. A web developer can do everything from detecting all browser changes to not being afraid of losing the position of the web application and the recurrence of loading the web browser pages.
Technology with a number of advantages
One of the most important advantages of a front-end web development framework is that it is backed by technology that is simple to grow, understand, and implement.
These technologies have undergone several comprehensive repetitions, and as a result, they provide user-friendly layer creation experiences. It is simple to understand and follow not just for commercial buildings, but also for developers.
Secured
The coding of frontend web development is quite secure, which is one of the advantages. This is one of the most important advantages in the period when cyber crawlers are looking for a way into your digital system. With this advancement, you may expect a better and more secure online browsing experience.
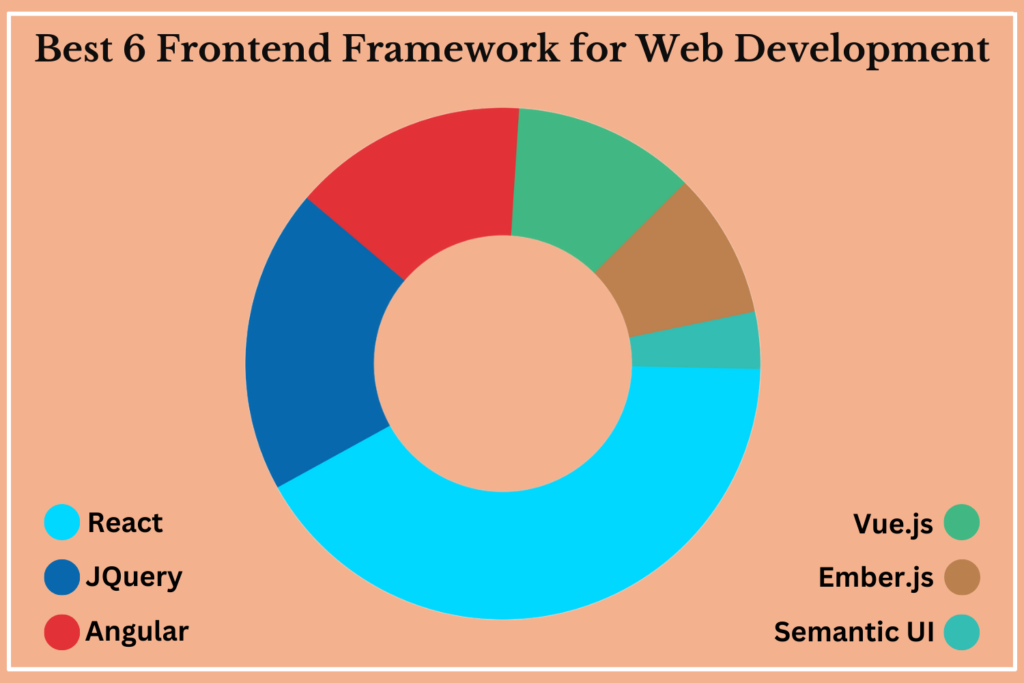
Best 6 Frontend Frameworks for Web Development
According to the State of JS 2020, React and Svelte is the most popular frontend frameworks. Our team of experts has compiled this list of the best web UI libraries for creating attractive and clean UIs.
The Top Frontend Frameworks of 2022
React – The best Frontend Framework
React is the open-source framework created by Facebook. This framework is the best this year till now and is used by the majority of the frontend developers as per the report by Stack Overflow Developer’s Survey.
The team was working towards creating a useful UI. The main focus was on fixing code problems as the features were constantly added.
A React Frontend Framework is unique because of its Virtual Document Object Model(DOM), which shows its perfect functionality. It is the perfect framework for those who expect high traffic and need a reliable platform to handle it.
Moreover, this framework is user-friendly for new developers – the guides also help with any confusion that may arise during the learning process.
Angular – An Easy Frontend Framework
It would be astonishing if we do not mention Angular Framework in the list of frontend development frameworks. It is an easy and non-chaotic framework and is based on TypeScript.
It was released in 2016 and was developed by Google to cover the gap between the rising demands of technology and traditional methods.
Big brands like Xbox, BMW, Blender, and Forbes are some of the applications made by Angular.
Vue.js – Adaptable Frontend Framework
Vue.js is one of the most basic frameworks nowadays. It is deserving of removing the complexities that Angular software developers must deal with.
It’s tiny and offers two key advantages: visual DOM and component-based. Two-way data binding is also used. This frontend framework is adaptable, allowing you to use it for a variety of tasks when developing online apps.
It can handle both dynamic and simple projects with ease, from building web and mobile applications to progressive web apps (PWA).
Despite the fact that it was created to deal with complications and improve app speed, it is not widely used by industry titans.
Nonetheless, Xiaomi, Alibaba, Reuters, and 9Gag are among the framework’s users. Despite fewer takers from Silicon Valley, Vue.js continues to spread in terms of acceptance.

Ember.js
Ember.js is a component-based framework that was first introduced in 2011. The data binding is two-way, similar to Angular. Its goal is to effectively handle the growing demand for modern technologies.
This web and mobile application development framework is easy to use, and Ember.js’s effective design simplifies any issues you may encounter.
Ember’s high learning curve, nevertheless, is one of its minor drawbacks. Its traditional and strict structure makes it one of the most challenging UI frameworks.
Its development community is small due to the fact that it is new and undiscovered. Anyone who has no qualms about committing the time necessary to understand it can do so.
JQuery – Simple Frontend Framework
As one of the first front-end frameworks, jQuery was released in 2006. What sets it different, regardless of its release date, is its importance in today’s tech ecosystem.
jQuery reduces the need to create complex JavaScript code as well as make it simple to use.
jQuery is used to enhance the interactivity and usefulness of a website by performing DOM and CSS modifications on the frontend.
Even while jQuery cannot be used to create mobile apps, recent advances in jQuery Mobile have revealed that the usage boundaries have been expanded. The latest advancement in this framework, jQuery Mobile, employs an HTML5-based UI scheme to allow developers to construct native mobile applications.
Furthermore, the jQuery framework is browser-friendly and supports the browsers you aim to utilize.
Semantic – UI
Jack Lukic created Semantic UI, which was released in 2014. It uses LESS and jQuery to build frontends.
Semantic’s goal is to empower designers and developers by providing a language for sharing user interfaces. It uses natural language to ensure that the code is self-explanatory.
The ecosphere has never seen a structure like this before. However, thanks to its appealing user interface, simple operations, and features, it has become one of the most popular front-end frameworks on the market.
Fresher is simple to use because it allows for a uniform development process with the integration of multiple third-party libraries.
You can reach us on LinkedIn @engineermastersolutions or send us your requirement at [email protected] for more details on frontend frameworks.



 Like
Like LOVE
LOVE Win
Win Cute
Cute LOL
LOL OMG
OMG WTF
WTF Fail
Fail