Developing any product, especially a website or an app, is a multi-step process. Following all processes is highly recommended to ensure a professional product.
A great site design is more than just fitting together material and making minor bits seem nice. To deliver a compelling user experience and a clear interface, you must consider the larger picture, a system that extends beyond small bits.
Table of Contents
What are Wireframes?
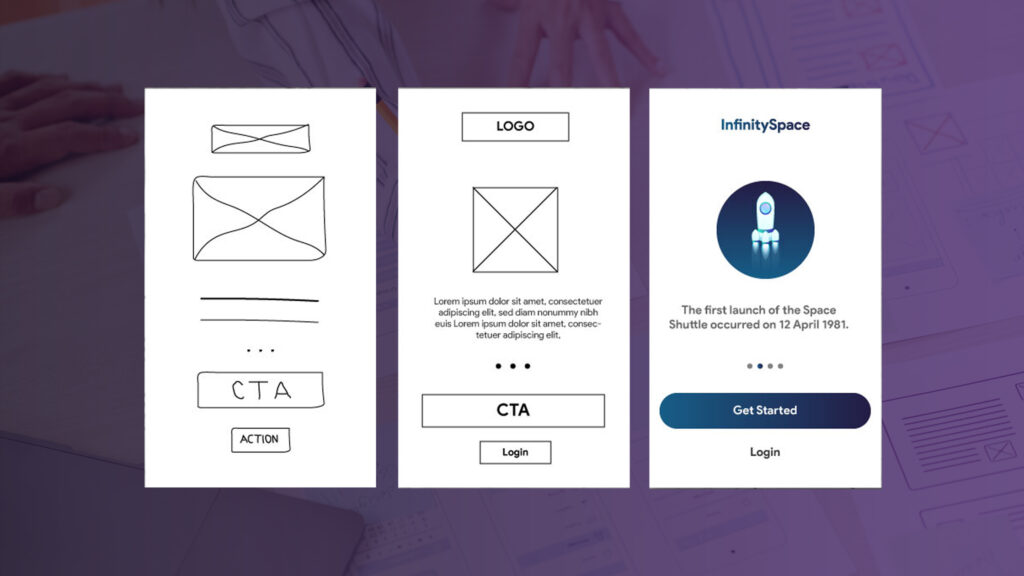
A wireframe is a low-fidelity drawing of a computing device that is used to demonstrate operation, functions, information, and user flow without precisely detailing the product’s visual design.
For all project team members, the wireframe must explain design ideas and ensure correct planning for functional specifications. Wireframes serve as the design’s foundation, upon which everything else is built.

They are black and white images that rely primarily on gray boxes and text to show how a product will appear. They’re low-fidelity and quick to make, and they’re frequently utilized in brainstorming sessions.
What are Mockups?
A mockup is a graphic representation of design choices such as color schemes, layouts, typography, and overall product appearance. They are used to construct user interfaces that display to the end-user how the software will look without the need to build the program or the underlying functionalities.
Mockups, in short, are wireframes with an extra surface layer that conveys the design aesthetic (colors, images, typography). Typically, more than one prototype is generated, presenting decision-makers with a variety of options to consider.
The actual content is frequently included in renderings to make them more reflective of the final result. To produce mockups, more effort and talent are required. A Design team will construct and show the possibilities using digital software.

What are Prototypes?
Although a prototype is a preview of the ultimate product, not all prototypes reach final products. The fundamental advantage of prototyping is that it allows you to test concepts, improve usability, and enhance functionality.
Prototyping early in the development process can help to minimize development time and cost to market. A prototype is a great way to get user feedback and test the product.
GET FREE MVP PROTOTYPE
When testing phases and feedback sessions are required, prototypes are created. The prototype will resemble a mockup, but interaction will be created using UX tools such as InVision and Sketch rather than actual code.
As a result, the prototype would not be entirely functioning, but portions will indeed be interactive enough to confirm basic concepts. Prototypes, once created, are excellent tools for user testing.
Seeing how an actual user interacts with a service or product offers insight for the overall product team. Following the completion of testing cycles and the incorporation of appropriate comments, the prototype is handed over to the project team for implementation.
What are MVPs (Minimum Viable Products)?
An MVP is a version of a new product that allows a team to collect the most validated learning about customers with the least amount of work.
It defines a minimal set of essential product functions required to engage early adopters and initiate the learning-feedback loop. It also enables entrepreneurs to begin the learning process as soon as feasible.

The choice between the four depends on the following criteria:
- The kind of project you want to create:
When creating a product from the ground up, it’s best to start with wireframes and then go on to mockups. If you need to develop additional functionality for an existing design, you can skip the wireframes because the product already has art elements and design, and instead build solely mockups.
- The level of collaboration:
If the design team is on the same page, you can skip the wireframe and go straight to the mockups. Otherwise, to minimize confusion, the structure and operation should be documented.
- Your specifications:
If you only need to see the conceptual shape of the new product, hire a designer to create a mockup. A wireframe is an excellent solution for detailed documentation of technical needs. A comprehensive prototype will be useful if you wish to affect the reasoning of the product’s functionality.
Choosing which design output (wireframe, mockup, prototype, or MVP, or perhaps four of them) you require to create an effective final version will be simple if you have a design team on which to rely.
Also, Read our blog – 10 Steps to turn your Perfect Startup Business into Reality


 Like
Like LOVE
LOVE Win
Win Cute
Cute LOL
LOL OMG
OMG WTF
WTF Fail
Fail



What a wonderful blog post! I am a fann of French bulldogs.
I’m also a big fan of Manny too. He’s such a funny and cute dog.
I also like that you provided information about other breeds of dogs, like pugs and Boston terrier.
I think it’s important to remember that all
dogs are one of a kind annd deserve to be loved.
I have a query for you: what is your most liuked breed of dog?
I’m always looking for new canines to learn about.
Thanks for sharing this impressive french bulldog post!
I don’t even know the way I stopped up here, however I assumed this publish was
once great. I do not realize who you are however certainly you
are going to a famous blogger when you aren’t already.
Cheers! https://classifieds.Ocala-news.com/author/toniaalbert
Great blog! Is your theme custom made or did
you download it from somewhere? A theme like yours
with a few simple adjustements would really make
my blog jump out. Please let me know where you got your theme.
Thank you
Thanks to my father who told me on the topic of this webpage, this
web site is in fact remarkable.
I was recommended this web site by my cousin. I am not sure
whether this post is written by him as no one else know such detailed about my trouble.
You are amazing! Thanks!