Are you planning to design a new application for your business or for your company, but confused about which technology to go for?
Don’t worry, we are going to make you familiar with one of the most trending technologies i.e. FLUTTER.
In this article, we are going to tell you everything you need to know about Flutter before choosing this!
Nowadays businesses have to choose the best mobile technologies to touch the skies. The companies keep on testing and checking technologies so that they can create powerful experiences for the users, nevertheless of the mobile device or operating systems. The organizations that are not able to create a product or service that is easy-going, disregarding channel or device, might fall back in the competition.

It is on the basis of Dart, Google’s autogenous programming language, that given the access of Skia Graphics Library to Flutter. Moreover, this is the library that is used by Google Chrome. And also, flutter works jointly with the Material Design of Google.
Table of Contents
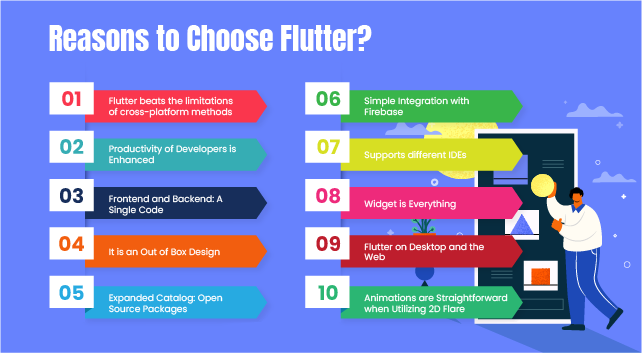
Reasons to Choose Flutter–
Flutter Beats The Limitations Of Cross-Platform Methods
Producing a legitimate cross-platform method has been the despair of tech consultants who were overworked by having to create different versions of the same product. Yet, at present, the user experience mainly fails from native applications, because we seldom end up creating the UI experience in JavaScript.
And with Flutter, you will not only get the choice of the approach of “write once”, you produce a high performance, “native” experience. As the Flutter application is an Ahead of Time Compiled, Machine Binary Executable. It also eliminated some other challenges that come with cross-platform methods.
Productivity Of Developers Is Enhanced
This enhanced productivity is because of the “hot reload” and “stateful hot reload” of Flutter. They both together let the developer see the changes made in less than a second; moreover alterations in the app structure in less than ten seconds.
You don’t have to open another Gradle, you can see your changes at the same time you do it. For developers, that is very easy to use and includes no learning because it happens every time you do the changes.

Frontend and Backend: A Single Code
Flutter does not use separate files for backend and frontend like Android Coding. It uses Dart (a single language) and it does both the work and also utilizes reactive framework.
Dart is built with the most popular features of other languages while keeping in mind the ease of use by developers. Moreover, it also makes many tasks a lot easier.
It Is An Out Of Box Design
As the flutter team has used the Material design very carefully, the process of creating the UI is straightforward. It also helps in creating a simple, unique experience that you only see with native applications. Moreover, it has widgets that help in applying the Human Interface Design for iOS.
Expanded Catalog: Open Source Packages
There is a large set of source packages that helps you in creating the apps faster, easier, and there are many packages that make the difficult tasks accessible. And not only this the library is growing more day by day.
Simple Integration With Firebase
Firebase provides many services like cloud storage, real-time database, cloud functions, authentication, and much more. You do not have to invest much of your time in resource-building the backend. It is also easy to mix it with a tool for doing your development and release process. This implies that you do not have to have DevOps support.
Supports Different IDEs
You can choose your favorite Integrated Development Environments.
Widget Is Everything
Widget is the backbone of Flutter, the Appbar, Snackbar, Drawer, etc. It is very straightforward to wrap one widget into another. This is one of the very basic things that help in creating an excellent user experience.
Flutter On Desktop And The Web
Everyone was startled by the discovery that Flutter now has a model of Flutter apps working in web browsers.
Animations Are Straightforward When Utilizing 2D Flare
This amazing tool can be used to create unique UI or animations easily. It eliminated the difference between the developers and UI Designers, knocking off the time needed to apply UI or animation-related changes.
Conclusion
Flutter is very easy and attractive at the same time. As it removes several problems that startups face when trying to release to more than one platform. Mainly, when they have less budget and less time.


 Like
Like LOVE
LOVE Win
Win Cute
Cute LOL
LOL OMG
OMG WTF
WTF Fail
Fail